1.CSS分组选择器
在样式表中有很多具有相同样式的元素。为了尽量减少代码,你可以使用分组选择器,每个选择器用逗号分隔。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>CSS简单学习</title> <style type="text/css"> h1,h2,p { color: green; } </style> </head> <body> <h1>Hello World!!!</h1> <h2>Hello World!!!</h2> <p>Hello World!!!</p> </body> </html>
2.CSS嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了三个样式:
· p{ }: 为所有p元素指定一个样式。
· .marked{ }: 为所有class="marked"的元素指定一个样式。
· .marked p{ }: 为所有class="marked"元素内的p元素指定一个样式。
· p.marked{ }: 为所有class="marked"的p元素指定一个样式。
小实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS简单学习</title> <style type="text/css"> p { color: blue; text-align: center; } .marked { background-color: red; } .marked p { color: white; } p.marked { text-decoration: underline; } </style> </head> <body> <p>这个段落是蓝色文本、居中对齐。</p> <div class="marked"> <p>这个段落是白色文本、红色背景。</p> </div> <p class="marked">这个段落是蓝色文本、红色背景,同时带有下划线。</p> </body> </html>
3.CSS尺寸
CSS尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
所有CSS尺寸属性如下表:???
属性 |
描述 |
设置元素的高度。 |
|
设置行高。 |
|
设置元素的最大高度。 |
|
设置元素的最大宽度。 |
|
设置元素的最小高度。 |
|
设置元素的最小宽度。 |
|
设置元素的宽度。 |
3.1 height、width属性(高度、宽度)
height属性设置元素的高度。
注意: height属性不包括填充,边框,或页边距!
值 |
描述 |
auto |
默认。浏览器会计算出实际的高度。 |
length |
使用 px、cm 等单位定义高度。 |
% |
基于包含它的块级对象的百分比高度。 |
inherit |
规定应该从父元素继承 height 属性的值。 |
width属性设置元素的宽度。
注意: width属性不包括填充,边框和页边距!
值 |
描述 |
auto |
默认值。浏览器可计算出实际的宽度。 |
length |
使用 px、cm 等单位定义宽度。 |
% |
定义基于包含块(父元素)宽度的百分比宽度。 |
inherit |
规定应该从父元素继承 width 属性的值。 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS简单学习</title> <style type="text/css"> img.normal { height: auto; } img.big { height: 200px; } p.ex { height: 100px; width: 100px; } p.abc { height: auto; width: auto; } </style> </head> <body> <img class="normal" src="img/images/tx.jpg" width="160" height="140" /><br /> <img class="big" src="img/images/tx.jpg" width="160" height="140" /><br /> <p class="ex">这个段落的高度和宽度是100px。</p> <p class="abc">这个段落的高度和宽度均为默认值。</p> </body> </html>
3.2 max-height、min-height属性(最大高度、最小高度)
max-height属性设置元素的最大高度。
注意: max-height属性不包括填充,边框,或页边距!
值 |
描述 |
none |
默认。定义对元素被允许的最大高度没有限制。 |
length |
定义元素的最大高度值。 |
% |
定义基于包含它的块级对象的百分比最大高度。 |
inherit |
规定应该从父元素继承 max-height 属性的值。 |
min-height属性设置元素的最低高度。
注意: min-height属性不包括填充,边框,或页边距!
值 |
描述 |
length |
定义元素的最小高度。默认值是 0。 |
% |
定义基于包含它的块级对象的百分比最小高度。 |
inherit |
规定应该从父元素继承 min-height 属性的值。 |
小实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS简单学习</title> <style type="text/css"> p.max { max-height: 50px; background-color: aqua; } p.min { min-height: 70px; background-color: red; } </style> </head> <body> <p class="max">这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。这个段落的最大高度为50px。</p><br /> <p class="min">这个段落的最小高度为70px</p> </body> </html>
3.3 max-width、min-width属性(最大宽度、最小宽度)
max-width属性设置元素的最大宽度。
注意: max-width属性不包括填充,边框,或页边距!
值 |
描述 |
none |
默认。定义对元素的最大宽度没有限制。 |
length |
定义元素的最大宽度值。 |
% |
定义基于包含它的块级对象的百分比最大宽度。 |
inherit |
规定应该从父元素继承 max-width 属性的值。 |
min-width属性设置元素的最小宽度。
注意: min-width属性不包括填充,边框,或页边距!
值 |
描述 |
length |
定义元素的最小宽度值。默认值:取决于浏览器。 |
% |
定义基于包含它的块级对象的百分比最小宽度。 |
inherit |
规定应该从父元素继承 min-width 属性的值。 |
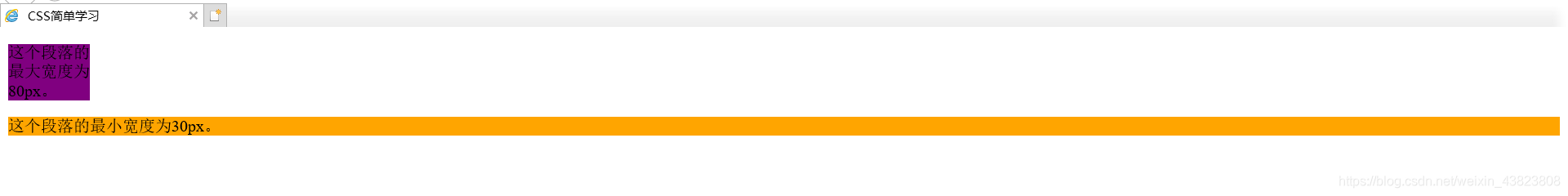
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS简单学习</title> <style type="text/css"> p.max { max-width: 80px; background-color: purple; } p.min { min-width: 30px; background-color: orange; } </style> </head> <body> <p class="max">这个段落的最大宽度为80px。</p> <p class="min">这个段落的最小宽度为30px。</p> </body> </html>